In summary, the article presents Server-Driven UI (SDUI) as a more efficient and flexible approach to app development. SDUI relies on the server to dictate the app’s UI, with changes made server-side instantly reflected on client devices. This method allows rapid implementation of UI updates and the inclusion of event-specific features. Moreover, it introduces the potential for real-time UI adaptability, facilitating a highly personalized user experience. SDUI also serves to future-proof an app, by enabling the deployment of changes or additions to the interface without necessitating client-side app updates. However, the article concludes by stating that while promising, SDUI may not be a one-size-fits-all solution, and its suitability varies depending on the application’s specific requirements.
In the fast-paced world of mobile apps, businesses face the ongoing challenge of keeping their apps engaging and up-to-date. The traditional way of adding new features and updating the app’s look, or User Interface (UI), can be a drawn-out process. This is especially true when businesses need to quickly release an app, introduce new features, or launch event-specific functionalities. The process requires developers to make changes and test them across multiple devices, operating systems, and screen sizes, which can slow down an app’s launch and updates.
To address these challenges, a new Server-Driven UI (SDUI) approach is gaining popularity. With SDUI, decisions about the app’s appearance and display are made on the server side and then sent to the app to be followed. This shifts the responsibility from the app to the server, enabling businesses to change the app’s look, introduce new features, and add event-specific functionalities more quickly and easily. This accelerates app launches and updates and keeps the app engaging and relevant to users, saving businesses both time and effort.
In this first part of a series of articles on SDUI, I will explain the concepts that define the fundamentals of server-driven UI in today’s app development ecosystem.
Server-Driven Architecture:
The core principle of SDUI revolves around the server dictating the UI presentation to the client. The server sends data and UI layout instructions to the client, which then renders the UI based on these instructions. This approach allows changes to be made on the server side and instantly reflected in the client applications, without the need for each client to be manually updated.
When we say the server should have control over the app UI and workflow, that basically boils down to the server should be able to send all these app building blocks in some way that the app can understand. In most cases, the common language used is JSON.
So to summarize this first part, the server manages to create a set of JSON that contains the entire definition of an app and then gets that synced to the mobile, where the modules are rendered, and as a result, the screen is shown to users.
Component-Based Approach:
SDUI uses a component-based approach, wherein the server sends the client a list of components to display, rather than a full UI screen. Each component has a defined structure and a set of behaviors, allowing for reusable UI elements and greater consistency across the application.
Let’s dive a bit deeper into what we traditionally have, and how the SDUI concept evolved with time.
Classic Client Server
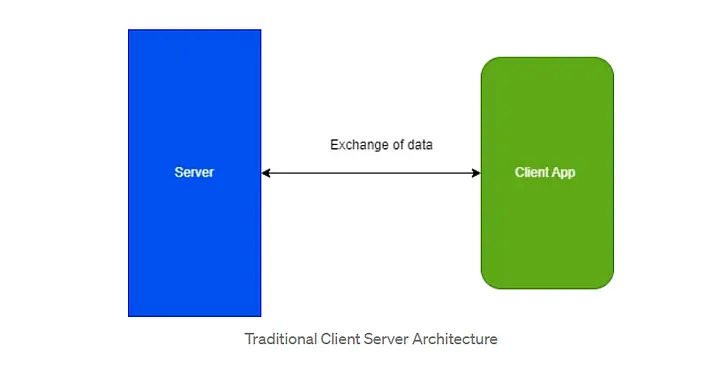
If you are familiar with the client-server architecture, the conventional way of doing this is, the client builds the UI and the workflow embedded in the client app. Then asks for data from the server related to that particular user interface. The server sends the data and the client renders the screen augmenting the data received from the server.
A basic interaction diagram of client-server architecture will look like this:
In this traditional approach, the workflow of the client modules is defined in the client app, making it a thick client, aware of the workflow and also aware of the server response and the logic to augment the data into the UI.
This works well, unless and until we reach a point when we need to do some quick changes to either the workflow, the screen elements, or even the simple UI.
Run time configs
To address this problem some apps adapt to a concept called run time configs. The primary concept of runtime config is, we define the screen and workflow in the app, and at the same time while writing the module, we define what part of it can be made configurable.
For example, say we show a bunch of banners on the home screen. Those banners are shown as a carousel and each banner has its own purpose. For the use case of a payment app, some banner takes the user to the fund transfer screen, some takes to the deposit, and some takes to some other module. So by the definition of the use case, the list of banners can be defined dynamically.
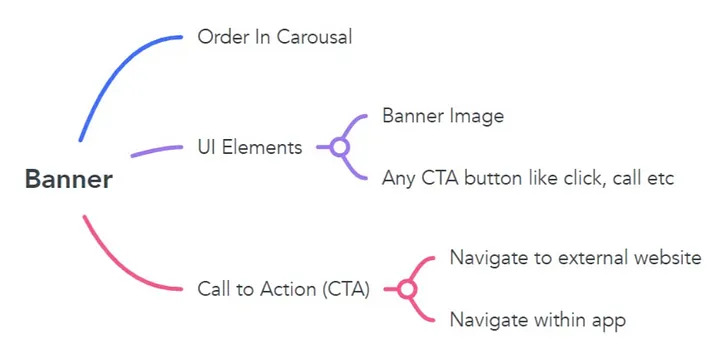
Let’s consider this example in a little more depth. What does a banner UI element actually consist of? Consider the following diagram:
If you have followed this so far, this is obvious that the banners will keep on changing from time to time, and for user segments. The changing banner is required to make the module more efficient.
When this is implemented in the client app with runtime config strategy, the client app builds a placeholder for the carousel and receive the definition of the carousel from the server. The carousel itself is embedded in the app. A banner object is maintained in the client app which has the attributes as per the image. The definition of the list of banners is done in the server and then the component data is returned to the client. That data is fed into the placeholder carousel and finally it is displayed.
This is particularly useful when you know what the screen composition looks like and where the carousal will be placed. Once the placement of the element is done in the client app, it is then easy to fetch the banner data from the server and show it on the screen based on the parameters.
However, the problem comes when there is a sudden change needed in the screen composition itself. For example, a decision is taken to move the carousel to the top of the screen and not at the bottom where it originally was. Or, show or hide the carousal in runtime based on some business logic.
Once the app is released to users, accommodating these changes are difficult and will almost every time need an app refresh. Unless and until all such cases are already considered in the app, which by all practical means, is incredibly difficult to achieve. For these cases, we need a third approach, which is our point of discussion.
Server Driven Apps
In this case, the server becomes the source of truth on what to display to the client. The server sends the full-screen composition to the client. The composition consists of the elements of the screen, the definition of the workflow, the call to action, and literally everything. The app has no idea of the business logic and it is reduced to a super thin client that has only a screen renderer and some very necessary platform-specific logic.
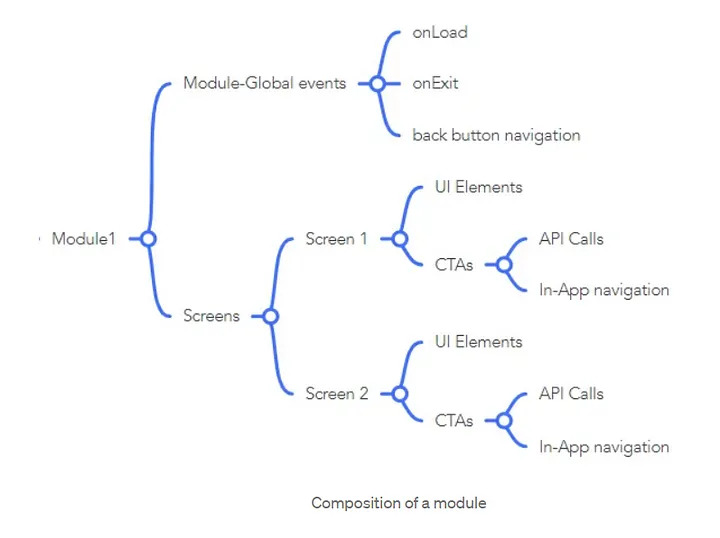
Let’s see what a typical module in an app contains.
In this server-driven app approach, the client app receives a set of modules from the server and each module will have the complete information that is required for the app to run the module. As the entire module is received from the server, the app will not have an idea about the business logic, and it will only have the rendering engine, that will be able to read and understand the JSON and render the screen and control the workflow accordingly.
To summarize this point, run time configs provide some sort of configurability, which is useful for scenarios where the app screen composition is fixed. However, for better control and better configurability of the app modules, we need a complete server-driven UI.
Real-Time UI Adaptability:
As discussed in previous points, one of the standout features of SDUI is its ability to adapt the UI based on real-time server-side logic. This could include user behavior, location, time of day, device type, or other factors. The server can dynamically decide the layout and components to send to the client, making the UI highly adaptive and personalized.
Let’s take an example.
Suppose we have a global retail app that sells a variety of products to users worldwide. With traditional UI, the app might display the same home screen to every user, regardless of where they are, what time it is, or what their shopping preferences are.
But if we use a Server-Driven UI, the app can be much more dynamic and personalized. Here’s how:
- User Behavior: The server can track a user’s past purchases and browsing history. So, if a user often buys sports equipment, the server might decide to display a promotion for new running shoes at the top of their home screen.
- Location: The server knows where users are based. If a user is in a country where it’s currently winter, the server might prioritize displaying winter clothing and accessories.
- Time of Day: If it’s early in the morning, the server could highlight breakfast foods or coffee products. Late at night? Maybe the server suggests relaxing music or sleep aids.
- Device Type: The server can tailor the UI to the device being used. If a user is on a smartphone with a small screen, the server might opt for a simpler layout with larger buttons for easy navigation. If a user is on a tablet with a large screen, the server can provide a more detailed, immersive shopping experience.
With Server-Driven UI and real-time adaptability, every user could potentially have a unique, personalized experience that changes dynamically based on multiple factors. This would likely lead to increased user engagement, higher customer satisfaction, and potentially, better sales for the app.
Future-Proofing the User Interface:
The rapid pace of technological change often necessitates frequent updates to mobile apps. SDUI provides an effective way to future-proof the UI as it allows developers to update or change the user interface without needing to push out new updates or versions of the app, offering an adaptable, scalable, and sustainable approach.
The fact that the whole UI is delivered from the server will necessarily mean the modification of existing flows or introducing a new workflow/feature altogether becomes a breeze and can be done without modification to the existing app, which, as we discussed in previous points, is nothing but a very thin client with only the capability of rendering the screens as received from the server.
This way the new features become easier to roll out. The existing feature modification becomes quicker than the conventional method, and the total effort needed to take a feature from the drawing board to the customer reduces to a great extent.
However, it is always best to remember, SDUI is not a one-size-fits-all solution and might not be suitable for all types of applications. However, for businesses that need to frequently update or tweak their UI, or want to offer a high level of personalization, leveraging Server-Driven UI could prove a game-changer. It simplifies development, reduces the need for frequent client updates, and offers a high degree of adaptability to ensure the app stays relevant and appealing to its users.
Stay tuned for part two of this series where I will explain the anatomy of an end-to-end server-driven UI architecture. And a deep dive into the components in the client app. Stay tuned!
Resources
- Images generated with: https://gencraft.com/
- Summary done with ChatGPT